-
[JavaScript] <script> 태그의 async, defer 속성Web/JavaScript 2024. 10. 21. 17:59

- <head> 태그에 작성
- <body> 태그에 작성
- async 속성
- defer 속성

동적인 웹 어플리케이션을 만들기 위해서는 JavaScript 파일을 불러오는 것이 필수적이다.
우리가 짜는 코드는 HTML을 쭉 파싱하다가 <script> 태그가 보이면 HTML을 파싱하는 것을 잠시 멈추고
필요한 스크립트 파일을 읽고 실행한 다음 파싱한 부분으로 넘어가게 된다.
하지만 복잡한 비즈니스 로직이 포함된 스크립트 파일이라면 용량이 매우 클 것이다.
따라서 스크립트 파일을 비동기로 불러오는 방식을 통해 로드 시간을 줄일 수 있다.
- <head> 태그에 작성
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script> document.querySelector("h1").innerText = "<head>태그 안에 작성"; </script> </head> <body> <h1>Head에 넣었어요.</h1> </body> </html>이렇게 작성하게 되면, 위에서부터 쭉 내려오기 때문에 <script> 부분이 실행되고 밑 부분을 읽게 된다.
이 경우, <script> 부분을 실행했을 때, <h1> 태그 부분을 읽지 않았기에 오류가 발생할 것이다.
- <body> 태그에 작성
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1>Body에 넣었어요.</h1> <script> document.querySelector("h1").innerText = "<body>태그 안에 작성 "; </script> </body> </html><body> 태그 안에 작성하게 되면, 브라우저는 <h1> 태그 요소를 읽고 나서 <script> 파일을 읽게 된다.
이 경우는 <h1> 태그에 있는 내용이 "<body>태그 안에 작성" 으로 바뀌게 된다.
하지만 이러한 경우에는,
HTML 파일을 전부 파싱한 후 스크립트 파일을 읽기 때문에 사용자가 기다려야 하는 시간이 증가한다.
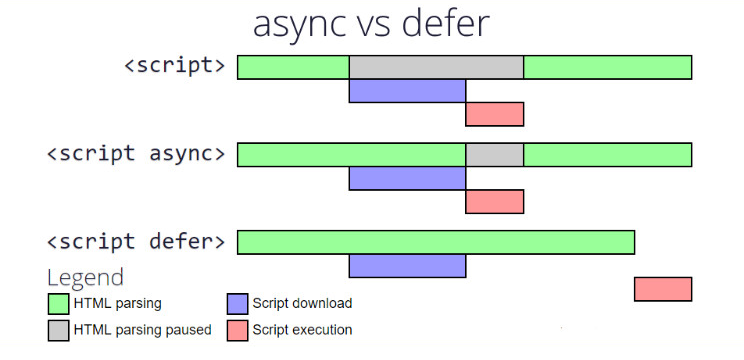
이를 해결하기 위해 <script> 태그 안에 async 와 defer 속성을 사용한다.
- async 속성
<script> 태그에 async 속성을 사용하게 되면, 문서를 파싱하는 동안 스크립트 파일을 만나면
HTML을 파싱하면서 동시에 스크립트 파일을 다운받고 스크립트 다운이 완료되면 스크립트를 실행하게 된다.
다운로드가 끝나고 스크립트를 실행하는 동안은 HTML 파싱을 멈추고, 스크립트 실행이 끝난 뒤 남은 문서를 읽는다.
async 속성을 사용하면 함께 병렬로 불러오며, 이와 동시에 스크립트를 다운로드 받고 실행한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="index.js" async></script> </head> <body> <h1>async 속성입니다.</h1> </body> </html>
- defer 속성
<script> 태그에 defer 속성을 사용하게 되면, 문서를 파싱하는 동안 스크립트 파일을 만나면
스크립트를 다운로드 하지만 문서 파싱을 멈추지 않고 끝까지 수행한다.
하지만 async 속성과 다른 점은, 스크립트 파일을 전부 파싱한 후 실행한다는 특징이 있으며,
스크립트 파일을 <body> 태그의 맨 마지막 줄에 위치시켜 작성하는 것과 비슷한 효과를 준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="index.js" defer></script> </head> <body> <h1>defer 속성입니다.</h1> </body> </html>
이미지 출처: https://media.licdn.com/dms/image/v2/C5112AQFW3cKEhP9AkQ/article-cover_image-shrink_600_2000/article-cover_image-shrink_600_2000/0/1520214760879?e=2147483647&v=beta&t=vDdQPieyUHqIdU8HjtKncTHxoPLeLa_KCVF630yzE_I
이미지 출처: https://blog.kakaocdn.net/dn/ETNBK/btrr0yxjaiU/0d9ikE9Eq2LY2GnoJGcH00/img.png
'Web > JavaScript' 카테고리의 다른 글
[JavaScript] 스코프(Scope) - 전역 스코프, 지역 스코프 (0) 2024.10.24 [JavaScript] 증감 연산자(++, --), 전위 연산자, 후위 연산자 (1) 2024.10.22 [JavaScript] 변수(Variables) & 상수(Constants) (0) 2023.05.26 [JavaScript] ECMAScript & JavaScript (0) 2023.05.24 [JavaScript] JavaScript란 무엇일까? (0) 2023.05.24