-
[Project] 리액트 게시판 구현 #2 (react router 리액트 라우터, Link 사용)Project/게시판 2022. 9. 23. 19:24
글을 작성하기 전에, 저는 html, css만 조금 만져 보고, 전체적으로 만져본 경험이 없습니다.
공부해보기 위해 게시판을 혼자 구현해 봐야겠다는 생각을 했고,
그 발자취를 블로그에 남기려 합니다.
코드를 잘 짜지 못해, 코드가 다소 난잡하고 쓸데없는 코드들이 들어 있을 수 있습니다!
우리가 흔히 말하는 페이지 이동 기능을 구현하는 방법은, 리액트 라우터(react router)를 통해 가능합니다.
라우팅이 무엇인지, 지금부터 알아보겠습니다.
[ 라우팅이란? ]
라우팅이란, 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를
보여주는 것이라고 할 수 있습니다.
리액트에서는 이 라우팅을, 리액트 라우터(react router)를 통해 가능하게 합니다.
[ 리액트 라우터 ( React Router ) ]
사용자가 입력한 주소를 감지하는 역할을 하며,
여러 환경에서 동작할 수 있도록 여러 라우터 컴포넌트를 제공합니다.
이 중 가장 많이 사용하는 라우터 컴포넌트는 BrowserRouter와 HashRouter입니다.
제가 사용하려고 하는 라우터 컴포넌트는 BrowserRouter를 사용하고자 합니다.
- BrowserRouter - HTML5를 지원하는 브라우저의 주소를 감지합니다.
- HashRouter - 해시 주소(http://mpd253.tistory.com/#test)를 감지합니다.
[ 설치 전 파일 정리하기 ]

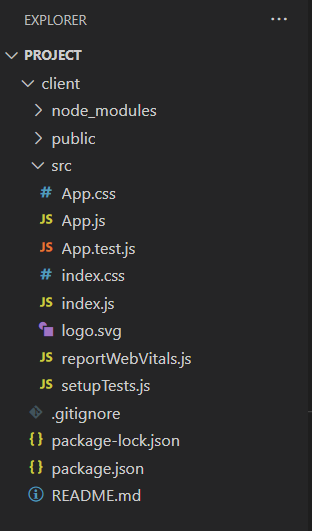
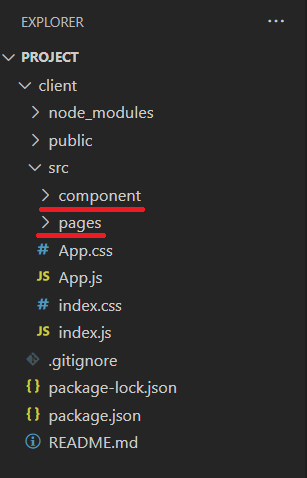
이전 글에서 리액트를 설치했을 때, 만들어진 파일들입니다.
저는 이 파일들 중에서,
App.test.js, logo.svg, reportWebVitals.js, setupTest.js, App.css
총 4개의 파일은 사용하지 않을 예정이기 때문에 지워주도록 하겠습니다.
이렇게 된다면, 저 5개를 사용하는 파일들에선 "당연히" 오류가 발생하게 됩니다.
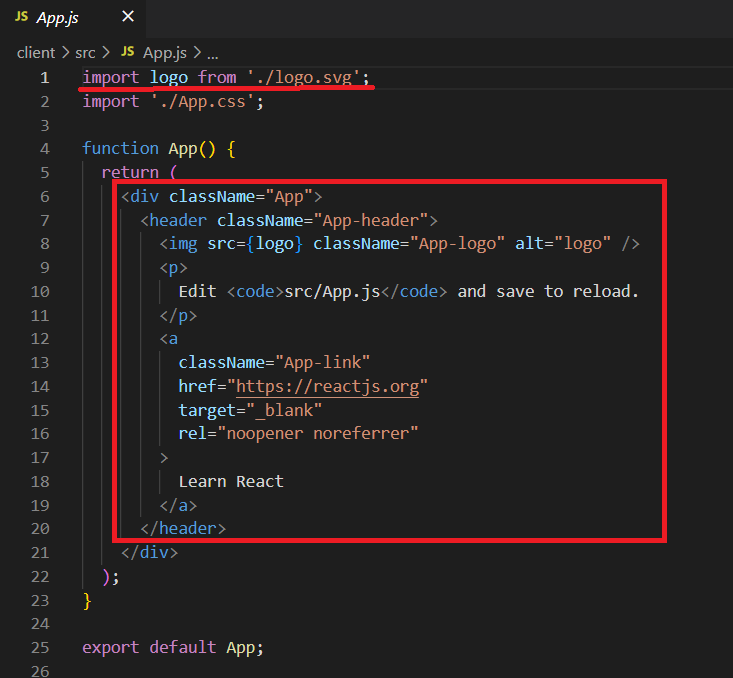
[ App.js ]

해당 빨간선으로 그어진 라인은 모두 지워줍니다.
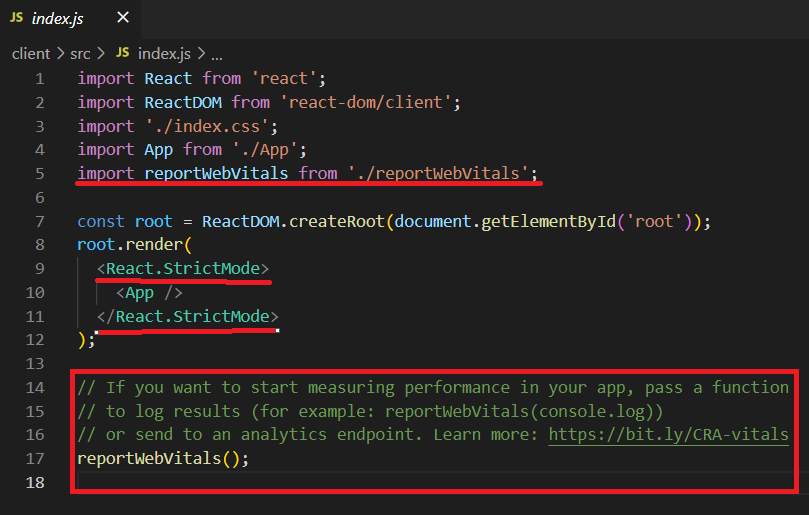
[ index.js ]

해당 빨간선으로 그어진 라인은 모두 지워줍니다.
또한, src 폴더 안에 component 폴더와, pages 폴더를 만들어 줍니다.
component 폴더는 계속해서 재사용 할 만한 요소들을 저 폴더 안에 넣어줄 것이고
pages 폴더는 게시판 페이지의 각각의 페이지들을 담아줄 폴더입니다.

이렇게 설정하면 저의 초기 작업 환경과 동일하게 됩니다.
[ 리액트 라우터 설치하기 ]
방법 1 : npm

방법 2 : yarn

저는 npm을 사용하여 설치하였습니다.
[ 리액트 라우터 사용해보기 ]
저는 페이지를 크게 5가지로 먼저 나누어 보려고 합니다.
1. Login.js - 로그인 페이지
2. Main.js - 메인 페이지
3. PostView.js - 상세 게시글을 볼 수 있는 페이지
4. SignUp.js - 회원가입 페이지
5. Write.js - 게시글 작성 페이지
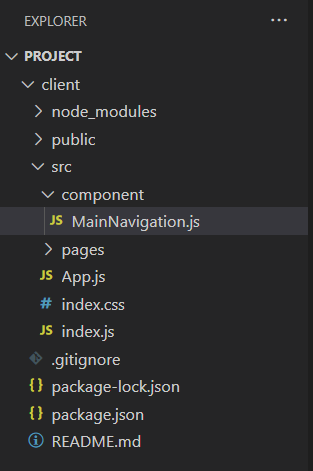
먼저, 항상 페이지에 있어야 하는 페이지의 제목을 component 폴더 안에 만들어 줍시다.

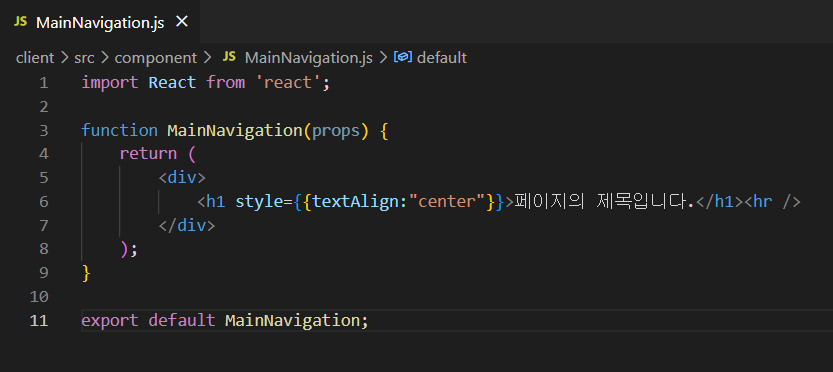
[ MainNavigation.js ]

그 다음은, 아래와 같이 pages 폴더 안에 js 파일을 생성해 줍니다.

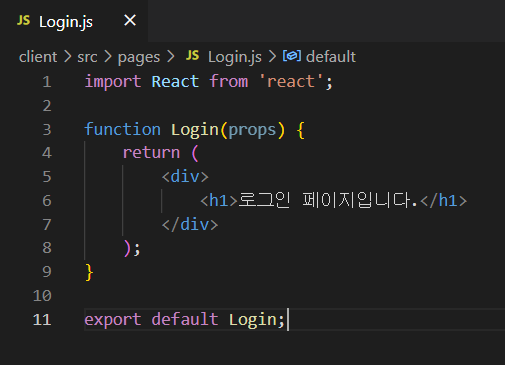
[ Login.js ]

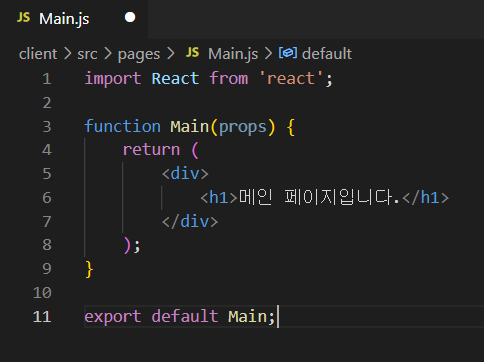
[ Main.js ]

[ PostView.js ]

[ SignUp.js ]

[ Write.js ]

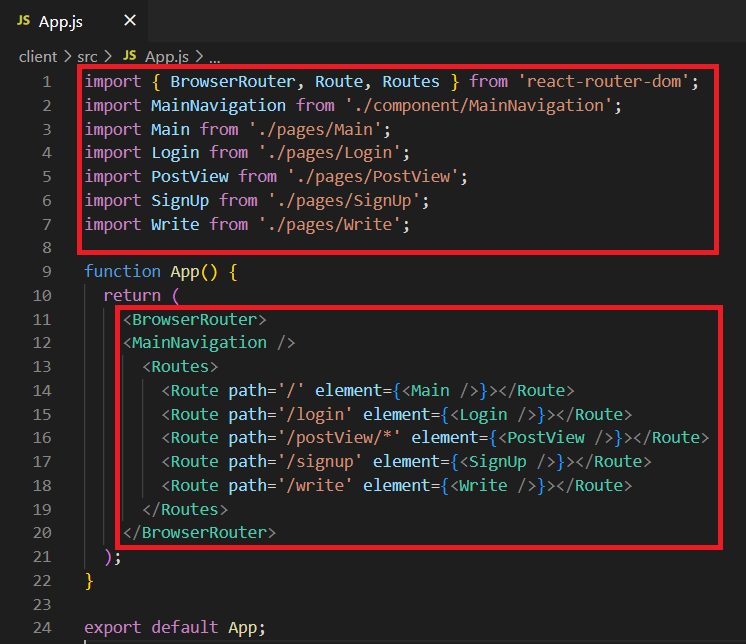
1. <BrowserRouter> 태그로 컴포넌트 사용하기
- <Routes> 컴포넌트 위에는 항상 고정되는 위치에 있어야 할 컴포넌트를 추가해 줍니다.
2. <Routes>, <Route> 컴포넌트 사용하기
- <Routes> 컴포넌트는 여러 Route를 감싸서 규칙이 일치하는 라우트를 렌더링 하는 역할을 해 줍니다.
- <Route> 컴포넌트는 path 속성에 경로, element 속성에는 컴포넌트를 넣어 줍니다.
2.1. "/"로 접근 시 메인 페이지(Main.js)가 보여집니다.
2.2 "/product/게시글번호" 로 접근 시 상세 게시글(PostView.js)을 볼 수 있습니다.
[ App.js ]

해당 빨간선으로 그어진 부분을 모두 작성합니다.
그 이후, 먼저 페이지가 보여지는 Main.js로 이동합니다
여기서 이제, <Link> 컴포넌트를 이용해 페이지를 이동시킬겁니다.
3. <Link> 컴포넌트로 페이지 이동하기
- <Link>는 <a> 태그처럼 링크를 연결시켜 주지만, URL 개념과는 다른 path 개념이다.
아래와 같이 사용할 수 있다.
<Link to='/login'>로그인 페이지</Link>
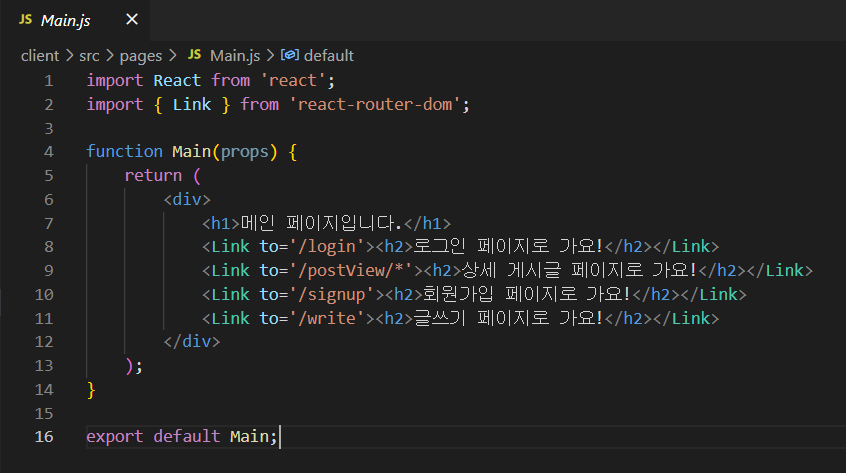
[ Main.js ]

아까 App.js 파일에서 설정한 경로와 같은 경로로, 이동할 수 있는 링크를 연결해 줍니다.
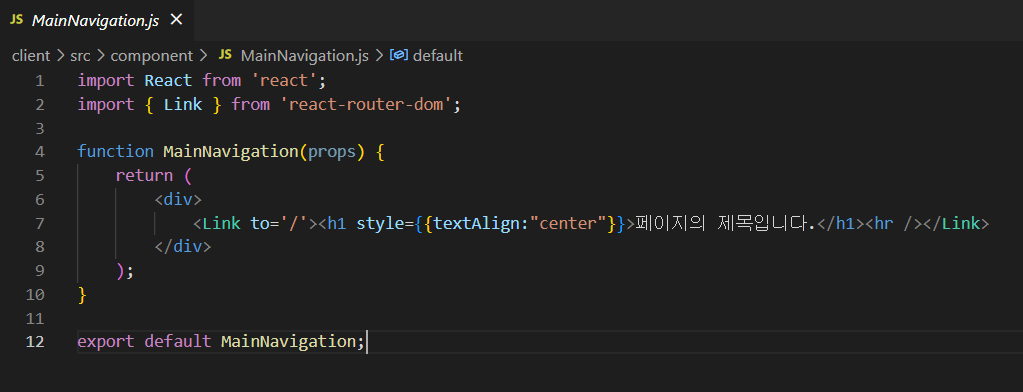
[ MainNavigation.js ]

MainNavigation.js 파일도 마찬가지로, 누르면 메인페이지로 이동할 수 있도록 링크를 연결합니다.
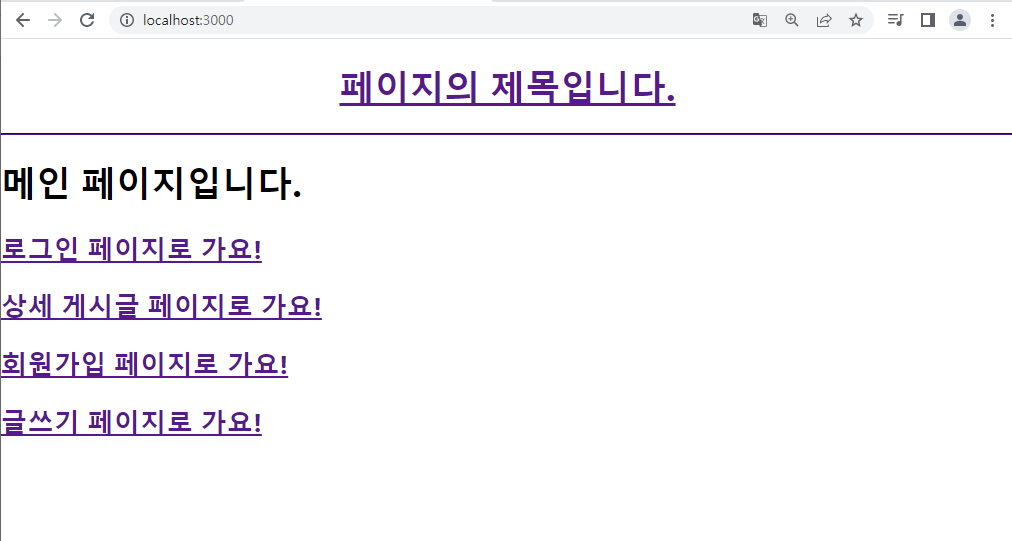
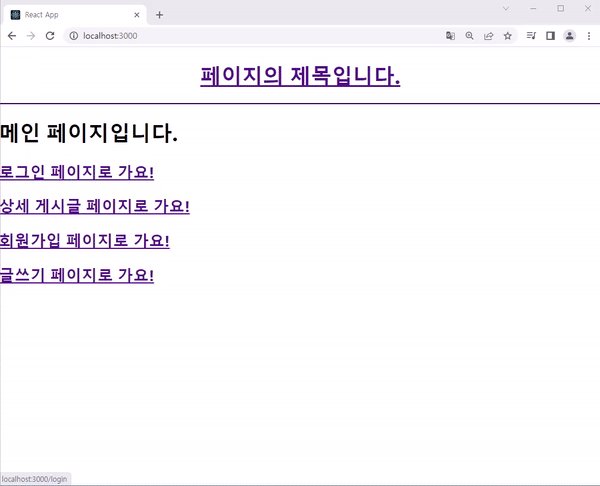
- 결과
아래와 같은 결과물이 나오게 됩니다.
해당 링크를 누르면, 내가 이동하고자 하는 경로(URL)로 이동 가능합니다.

마지막으로 실행 영상입니다.

이미지 출처 : https://images.velog.io/images/jini_eun/post/107f5cfb-e97c-4c4c-b997-06098062e5b3/image.png
참고 블로그 : https://goddaehee.tistory.com/305
'Project > 게시판' 카테고리의 다른 글
[Project] 리액트 게시판 구현 #1 (툴 소개) (2) 2022.09.22