-
[React] React + DOM vs Virtual DOMWeb/React 2024. 11. 27. 17:31

- 리액트(React)를 왜 사용할까?
- 가장 인기있는 프레임워크
- 강력한 커뮤니티와 광범위한 생태계
- 강력한 커뮤니티
- 광범위한 생태계
- 하나를 배우면 모바일 앱까지
- 돔(DOM) vs 가상 돔(Virtual DOM)
- 돔(DOM)이란?
- 가상 돔(Virtual DOM)이란?
- 강력한 컴포넌트 기능
- 리액트(React)를 왜 사용할까?
리액트는 왜 사용할까? 왜 인기가 많을까?
- 가장 인기 있는 프레임워크

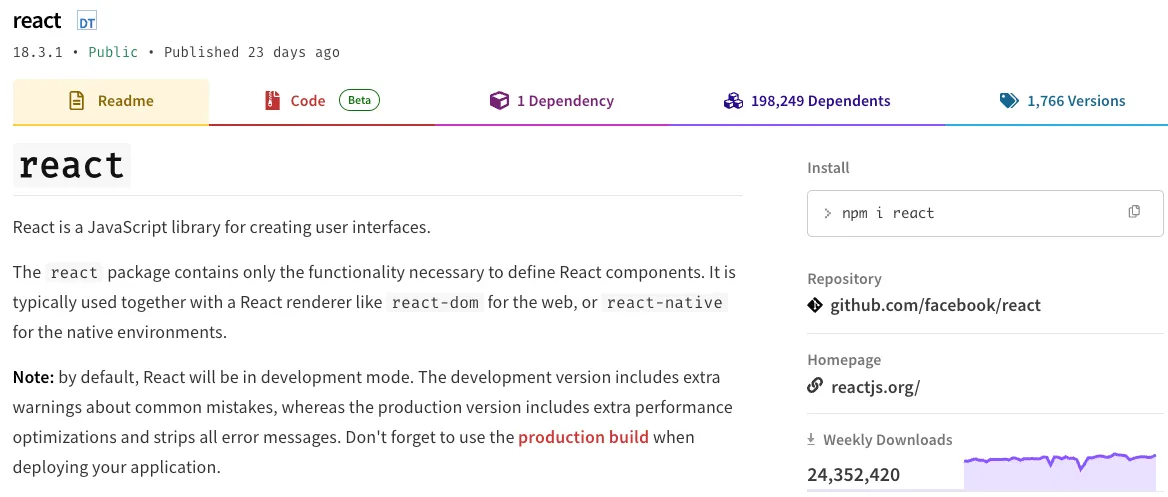
React는 주간 다운로드가 항상 2천만을 넘어갈 정도로 매우 인기가 많다.
특히, 국내 기업 인지도면에서 React가 가장 많은 인지도를 가지고 있다. (다음은 Vue.js)
- 강력한 커뮤니티와 광범위한 생태계
1. 강력한 커뮤니티
React는 국내외로 인기가 많은 프레임워크이기 때문에 매우 큰 커뮤니티를 보유하고 있다.
이에 따라 풍부한 교육 자료, 튜토리얼, 예제코드, 라이브러리가 존재한다.
이는 학습과 문재 해결에 큰 도움이 된다.
2. 광범위한 생태계
React는 다양한 서드파티 라이브러리(third-party library)와 도구를 지원한다.
예를 들어, 상태 관리를 위한 리덕스(redux), MobX, 스타일링을 위한 Styled-components, CSS Modules,
라우팅을 위한 React Router 등이 있다.
이 밖에도 여러분이 생각하는 모든 기능들은 조금만 찾아보면 리액트용 서드파티 라이브러리가 있을겁니다.
- 하나를 배우면 모바일 앱까지
React를 배우면 React-Native를 사용해서 모바일 앱을 만들 수 있다.
물론, 아예 똑같은 문법은 아니지만, 같은 결의 언어이기 때문에 러닝커브가 낮다는 장점이 있다.
+ 돔(DOM) vs 가상 돔(Virtual DOM)
- 돔(DOM)이란?
DOM은 Document Object Model을 의미한다.
웹 브라우저에 표시되는 모든 UI 구성 요소는 웹 브라우저 내부적으로 객체 형태로 관리되고 있으며,
이를 이용해서 자바스크립트는 웹 브라우저 구성 요소에 접근할 수 있다.
이러한 DOM은 데이터 자료 구조 중 트리(tree) 구조인데, 그래서 돔 트리(DOM Tree)라고 하기도 한다.
예를 들어 아래와 같이 작성한 HTML 코드가 있다고 가정하겠다.
이러한 코드는 웹 브라우저에 표시 되기 전에 DOM으로 변환되어 관리된다.
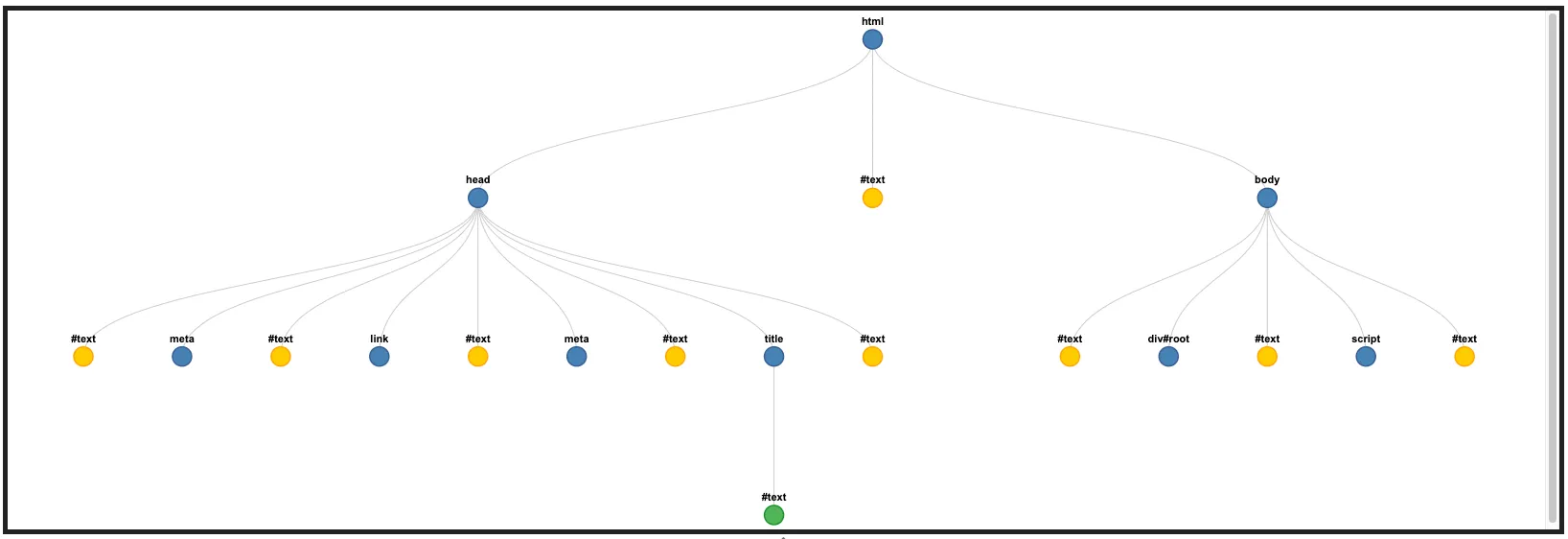
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/vite.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vite + React + TS</title> </head> <body> <div id="root"></div> <script type="module" src="/src/main.tsx"></script> </body> </html>변환된 DOM은 아래와 같은 형태이다. (https://bioub.github.io/dom-visualizer/)

웹 브라우저는 이러한 DOM의 구성 요소 중 일부를 변경하면,
그 일부와 연결된 모든 DOM을 업데이트 한다는 동작 원리를 가지고 있다.
그래서 DOM 트리가 깊으면 깊을수록, DOM 구성 요소의 변경에 대한 작업 비용이 많이 들어가게 된다.
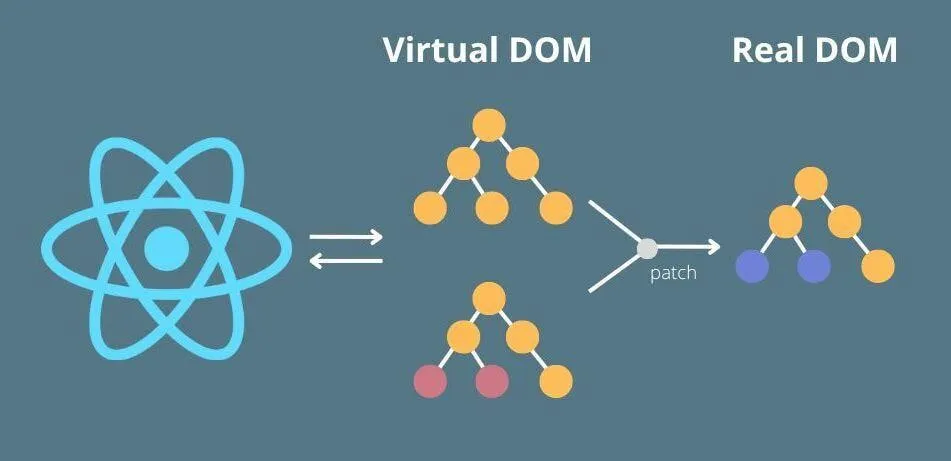
- 가상 돔(Virtual DOM)이란?
이러한 기존 DOM을 대비하기 위해서 React는 가상 돔(Virtual DOM)이라는 새로운 개념을 만들었다.
가상 돔(Virtual DOM)은 기존의 DOM을 그대로 복사해서 React 내부 메모리에 저장한다.
React에서 어떤 코드의 변경사항이 발생하게 되면 이렇게 복사한 DOM을 사용해서 변경 사항을 처리하며,
최종적으로 실제 DOM과 비교하여 변경된 부분만 업데이트하기 때문에
DOM 구성 요소의 변경에 대한 작업 비용이 낮고 효율적이다.

- 강력한 컴포넌트 기능
React를 가장 인기있는 프레임워크로 만들어 준 핵심 기능이다.
React는 웹의 구성 요소를 아주 작은 단위로 분할해서 재사용 가능하게 독립적인 코드로 작성한다.
이러한 컴포넌트를 활용하면 반복적인 웹의 구성 요소를 효과적으로 다룰 수 있다.
(코드의 가독성 및 유지보수성 증가)

참고 강의: https://www.sucoding.kr/
'Web > React' 카테고리의 다른 글
[React] 클래스형 컴포넌트 vs 함수형 컴포넌트 (0) 2024.12.04 [React] 바벨(Babel), 웹팩(Webpack), Vite, SWC (2) 2024.11.28 [React] npm, npx, yarn + 패키지 버전 읽는 법 (0) 2024.11.28 [React] JSX 문법, 리액트 엘리먼트, 리액트 컴포넌트 (0) 2023.01.10 [React] Visual Studio Code에서 리액트 사용하기 (2) 2022.09.22 - 리액트(React)를 왜 사용할까?