-
[PWA] 글자 변환 & 미리 보기 (String methods, Document 객체)Web/PWA 2022. 9. 9. 00:58

- 시나리오
- HTML 코드
- JavaScript 코드
- 전체 코드
HTML, CSS, JavaScript를 배우고 만들어 낸 첫 결과물이다.
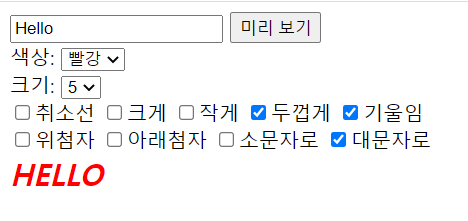
[ 시나리오 ]
사용자는 'inputText'라는 id를 가진 <input> 태그에 입력을 하고 [미리보기] 버튼을 누르게 되면
색상, 크기, 체크된 글자 형태에 따른 결과값을 <span> 태그에 담아 미리 볼 수 있다.
JavaScript의 String method를 사용하여 글자의 형태를 바꾸었다.
JavaScript의 Document 객체의 getElementByID(), getElementsByName()을 이용하여
HTML에 있는 공통된 ID와 Name들을 모았다.
또한 이를 사용하기 위해 HTML에서도 태그들의 ID와 Name을 지정해 주었다.
[ HTML ]
<HTML> <head> <title>텍스트 값 바꾸고 미리보기</title> </head> <body> <input id="inputText" type="text"> <input type="button" value="미리 보기" onclick="hiText()"> <br> 색상: <select id="color"> <option value="red">빨강</option> <option value="blue">파랑</option> <option value="green">초록</option> </select> <br> 크기: <select id="size"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <br> <input type="checkbox" name="option" value="strike">취소선 <input type="checkbox" name="option" value="big">크게 <input type="checkbox" name="option" value="small">작게 <input type="checkbox" name="option" value="bold">두껍게 <input type="checkbox" name="option" value="italics">기울임 <br> <input type="checkbox" name="option" value="sup">위첨자 <input type="checkbox" name="option" value="sub">아래첨자 <input type="checkbox" name="option" value="lower">소문자로 <input type="checkbox" name="option" value="upper">대문자로 <br> <span id="result"></span> </body> </HTML>
[ JavaScript ]
<script> // 미리보기 버튼을 눌렀을때 일어나는 함수 function hiText() { // 마지막 결과로 나오는 <span> 태그 값 var result = document.getElementById('inputText').value; // color라는 id를 가진 모든 값을 받아 색상 변경 var selectColor = document.getElementById('color').value; result = result.fontcolor(selectColor); // option이라는 id를 가진 모든 값 // checkedFontOptions는 체크된 배열을 담을 공간 var fontOptions = document.getElementsByName("option"); var checkedFontOptions = []; // option이라는 id를 가진 값들 중 체크박스에 체크를 했다면 배열에 push for(var i=0; i<fontOptions.length; i++) { if(fontOptions[i].checked) { checkedFontOptions.push(fontOptions[i].value); } } // 체크박스에 체크된 값들의 글씨 형태 변경 for(var i=0; i<checkedFontOptions.length; i++) { if(checkedFontOptions[i] == "strike") { result = result.strike(); } else if(checkedFontOptions[i] == "big") { result = result.big(); } else if(checkedFontOptions[i] == "small") { result = result.small(); } else if(checkedFontOptions[i] == "bold") { result = result.bold(); } else if(checkedFontOptions[i] == "italics") { result = result.italics(); } else if(checkedFontOptions[i] == "sup") { result = result.sup(); } else if(checkedFontOptions[i] == "sub") { result = result.sub(); } else if(checkedFontOptions[i] == "lower") { result = result.toLowerCase(); } else if(checkedFontOptions[i] == "upper") { result = result.toUpperCase(); } } // size라는 id를 가진 모든 값을 받아 글자 크기 변경 var selectSize = document.getElementById('size').value; result = result.fontsize(selectSize); // result라는 id를 가진 값만 가져온다. (innerHTML) document.getElementById("result").innerHTML = result; } </script>
[ 전체 코드 ]
<html> <head> <title>텍스트 값 바꾸고 미리보기</title> <script> // 미리보기 버튼을 눌렀을때 일어나는 함수 function hiText() { // 마지막 결과로 나오는 <span> 태그 값 var result = document.getElementById('inputText').value; // color라는 id를 가진 모든 값을 받아 색상 변경 var selectColor = document.getElementById('color').value; result = result.fontcolor(selectColor); // option이라는 id를 가진 모든 값 // checkedFontOptions는 체크된 배열을 담을 공간 var fontOptions = document.getElementsByName("option"); var checkedFontOptions = []; // option이라는 id를 가진 값들 중 체크박스에 체크를 했다면 배열에 push for(var i=0; i<fontOptions.length; i++) { if(fontOptions[i].checked) { checkedFontOptions.push(fontOptions[i].value); } } // 체크박스에 체크된 값들의 글씨 형태 변경 for(var i=0; i<checkedFontOptions.length; i++) { if(checkedFontOptions[i] == "strike") { result = result.strike(); } else if(checkedFontOptions[i] == "big") { result = result.big(); } else if(checkedFontOptions[i] == "small") { result = result.small(); } else if(checkedFontOptions[i] == "bold") { result = result.bold(); } else if(checkedFontOptions[i] == "italics") { result = result.italics(); } else if(checkedFontOptions[i] == "sup") { result = result.sup(); } else if(checkedFontOptions[i] == "sub") { result = result.sub(); } else if(checkedFontOptions[i] == "lower") { result = result.toLowerCase(); } else if(checkedFontOptions[i] == "upper") { result = result.toUpperCase(); } } // size라는 id를 가진 모든 값을 받아 글자 크기 변경 var selectSize = document.getElementById('size').value; result = result.fontsize(selectSize); // result라는 id를 가진 값만 가져온다. (innerHTML) document.getElementById("result").innerHTML = result; } </script> </head> <body> <input id="inputText" type="text"> <input type="button" value="미리 보기" onclick="hiText()"> <br> 색상: <select id="color"> <option value="red">빨강</option> <option value="blue">파랑</option> <option value="green">초록</option> </select> <br> 크기: <select id="size"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <br> <input type="checkbox" name="option" value="strike">취소선 <input type="checkbox" name="option" value="big">크게 <input type="checkbox" name="option" value="small">작게 <input type="checkbox" name="option" value="bold">두껍게 <input type="checkbox" name="option" value="italics">기울임 <br> <input type="checkbox" name="option" value="sup">위첨자 <input type="checkbox" name="option" value="sub">아래첨자 <input type="checkbox" name="option" value="lower">소문자로 <input type="checkbox" name="option" value="upper">대문자로 <br> <span id="result"></span> </body> </html>
String Method는 이곳에서 참고하였다.
참고 문헌 : https://www.w3schools.com/jsref/jsref_obj_string.asp
'Web > PWA' 카테고리의 다른 글
[PWA] 회원 가입 페이지 유효성 검사 (비정규 표현식) (0) 2022.09.14 [PWA] 회원 가입 페이지 유효성 검사 (정규 표현식) (2) 2022.09.14 [PWA] 자바스크립트 계산기 (2) 2022.09.13 [PWA] 간단한 회원 가입 페이지 만들기 (0) 2022.09.09