-
[PWA] 자바스크립트 계산기Web/PWA 2022. 9. 13. 17:50

- HTML 코드
- CSS 코드
- JavaScript 코드
- HTML & JavaScript 코드
HTML 코드
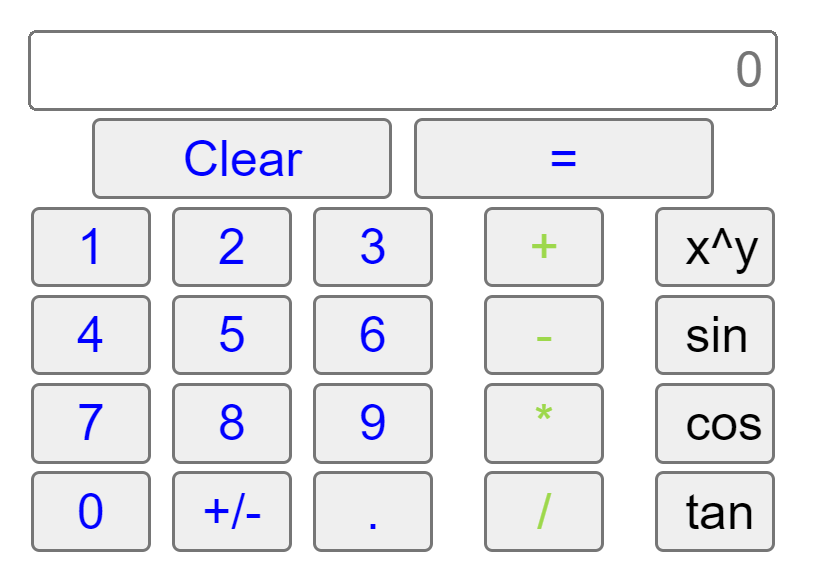
<body> <div style="width:200px;"> <input id="display" type='text' placeholder="0" style="width: 200px; text-align:right"><br> <div id="firstLine"> <Button id="reset" class="button1" type="reset" onClick="reset()">Clear</Button> <Button class="button1" onClick="calc()">=</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(1)">1</Button> <Button id="number" class="button2" onClick="addNum(2)">2</Button> <Button id="number"class="button2" onClick="addNum(3)">3</Button> <Button id="operator" class="button3" onClick="addOper('+')">+</Button> <Button id="math" class="button4" onClick="addOper('x^y')">x^y</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(4)">4</Button> <Button id="number" class="button2" onClick="addNum(5)">5</Button> <Button id="number" class="button2" onClick="addNum(6)">6</Button> <Button id="operator" class="button3" onClick="addOper('-')">-</Button> <Button id="math" class="button4" onClick="sin()">sin</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(7)">7</Button> <Button id="number" class="button2" onClick="addNum(8)">8</Button> <Button id="number" class="button2" onClick="addNum(9)">9</Button> <Button id="operator" class="button3" onClick="addOper('*')">*</Button> <Button id="math" class="button4" onClick="cos()">cos</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(0)">0</Button> <Button id="number" class="button2" onClick="abs()">+/-</Button> <Button id="dot" class="button2" onClick="clickDot()">.</Button> <Button id="operator" class="button3" onClick="addOper('/')">/</Button> <Button id="math" class="button4" onClick="tan()">tan</Button> </div> </div> </body>원래 만들고자 한 디자인이 있어, 정확히 따라해 보고자 버튼에 클래스 이름을 너무 많이 주었다.
막상 디자인을 보아하니 클래스 이름을 너무 많이 준 것 같아 코드가 복잡해 보인다.
CSS 코드
#firstLine { text-align: center; } .button1 { width: 40%; color: blue; } #otherLines { text-align: center; } .button2 { width: 16%; color: blue; } .button3 { width: 16%; margin-left: 4%; color: #9DD84B; } .button4 { width: 16%; margin-left: 4%; }HTML 코드에서 짜고자 한 디자인을 위해 CSS 파일에서 작업하였다.
JavaScript 코드
<head> <title>계산기 만들기</title> <link rel="stylesheet" href="calculator.css"> <script language=""javascript> var num = 0; var operator; var box; var mathS; function addNum(k) { display.value += k; } function addOper(oper) { var firstNum = document.getElementById("display").value; num = firstNum; operator = oper; document.getElementById("display").value = ""; } function addMath(mat) { var firstNum = document.getElementById("display").value; num = firstNum; mathS = mat document.getElementById("display").value = ""; } function calc() { var secNum = document.getElementById("display").value; var result; switch(operator) { case '+': result = Number(num) + Number(secNum); document.getElementById("display").value = result; break; case '-': result = num - secNum; document.getElementById("display").value = result; break; case '*': result = num * secNum; document.getElementById("display").value = result; break; case '/': result = num / secNum; document.getElementById("display").value = result; break; case 'x^y': result = num ** secNum; document.getElementById("display").value = result; break; } } function reset() { num = 0; box = document.getElementById("display"); box.value = ""; } function clickDot(){ if(document.getElementById("display").value.indexOf('.') == -1){ document.getElementById("display").value += '.'; } } function sin() { n = document.getElementById("display").value; document.getElementById("display").value = Math.sin((n * 3.141592) / 180); } function cos() { n = document.getElementById("display").value; document.getElementById("display").value = Math.cos((n * 3.141592) / 180); } function tan() { n = document.getElementById("display").value; document.getElementById("display").value = Math.tan((n * 3.141592) / 180); } //부호를 바꿔주는 함수 버튼을 누를때마다 -1을 곱하여 부호를 바꿔준다 function abs() { var plusMinus = document.getElementById("display").value; document.getElementById("display").value = -1 * plusMinus; } </script> </head>계산기에서 보여지는 기능은 다 구현하도록 짜 보았다.
일반 계산기의 기능에 덧붙여, Math 내장 객체의 sin, cos, tan 또한 구현하였다.
아직 JavaScript가 익숙하지 않아, 코드가 상당히 더러운데, 실력이 증진되면 코드를 더 간결하게 해 보고 싶다.
HTML & JavaScript 코드
<html> <head> <title>계산기 만들기</title> <link rel="stylesheet" href="calculator.css"> <script language=""javascript> var num = 0; var operator; var box; var mathS; function addNum(k) { display.value += k; } function addOper(oper) { var firstNum = document.getElementById("display").value; num = firstNum; operator = oper; document.getElementById("display").value = ""; } function addMath(mat) { var firstNum = document.getElementById("display").value; num = firstNum; mathS = mat document.getElementById("display").value = ""; } function calc() { var secNum = document.getElementById("display").value; var result; switch(operator) { case '+': result = Number(num) + Number(secNum); document.getElementById("display").value = result; break; case '-': result = num - secNum; document.getElementById("display").value = result; break; case '*': result = num * secNum; document.getElementById("display").value = result; break; case '/': result = num / secNum; document.getElementById("display").value = result; break; case 'x^y': result = num ** secNum; document.getElementById("display").value = result; break; } } function reset() { num = 0; box = document.getElementById("display"); box.value = ""; } function clickDot(){ if(document.getElementById("display").value.indexOf('.') == -1){ document.getElementById("display").value += '.'; } } function sin() { n = document.getElementById("display").value; document.getElementById("display").value = Math.sin((n * 3.141592) / 180); } function cos() { n = document.getElementById("display").value; document.getElementById("display").value = Math.cos((n * 3.141592) / 180); } function tan() { n = document.getElementById("display").value; document.getElementById("display").value = Math.tan((n * 3.141592) / 180); } //부호를 바꿔주는 함수 버튼을 누를때마다 -1을 곱하여 부호를 바꿔준다 function abs() { var plusMinus = document.getElementById("display").value; document.getElementById("display").value = -1 * plusMinus; } </script> </head> <body> <div style="width:200px;"> <input id="display" type='text' placeholder="0" style="width: 200px; text-align:right"><br> <div id="firstLine"> <Button id="reset" class="button1" type="reset" onClick="reset()">Clear</Button> <Button class="button1" onClick="calc()">=</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(1)">1</Button> <Button id="number" class="button2" onClick="addNum(2)">2</Button> <Button id="number"class="button2" onClick="addNum(3)">3</Button> <Button id="operator" class="button3" onClick="addOper('+')">+</Button> <Button id="math" class="button4" onClick="addOper('x^y')">x^y</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(4)">4</Button> <Button id="number" class="button2" onClick="addNum(5)">5</Button> <Button id="number" class="button2" onClick="addNum(6)">6</Button> <Button id="operator" class="button3" onClick="addOper('-')">-</Button> <Button id="math" class="button4" onClick="sin()">sin</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(7)">7</Button> <Button id="number" class="button2" onClick="addNum(8)">8</Button> <Button id="number" class="button2" onClick="addNum(9)">9</Button> <Button id="operator" class="button3" onClick="addOper('*')">*</Button> <Button id="math" class="button4" onClick="cos()">cos</Button> </div> <div id="otherLines"> <Button id="number" class="button2" onClick="addNum(0)">0</Button> <Button id="number" class="button2" onClick="abs()">+/-</Button> <Button id="dot" class="button2" onClick="clickDot()">.</Button> <Button id="operator" class="button3" onClick="addOper('/')">/</Button> <Button id="math" class="button4" onClick="tan()">tan</Button> </div> </div> </body> </html>'Web > PWA' 카테고리의 다른 글
[PWA] 회원 가입 페이지 유효성 검사 (비정규 표현식) (0) 2022.09.14 [PWA] 회원 가입 페이지 유효성 검사 (정규 표현식) (2) 2022.09.14 [PWA] 간단한 회원 가입 페이지 만들기 (0) 2022.09.09 [PWA] 글자 변환 & 미리 보기 (String methods, Document 객체) (0) 2022.09.09