-
[PWA] 회원 가입 페이지 유효성 검사 (정규 표현식)Web/PWA 2022. 9. 14. 15:03

- HTML 코드
- JavaScript 코드
- 전체 코드
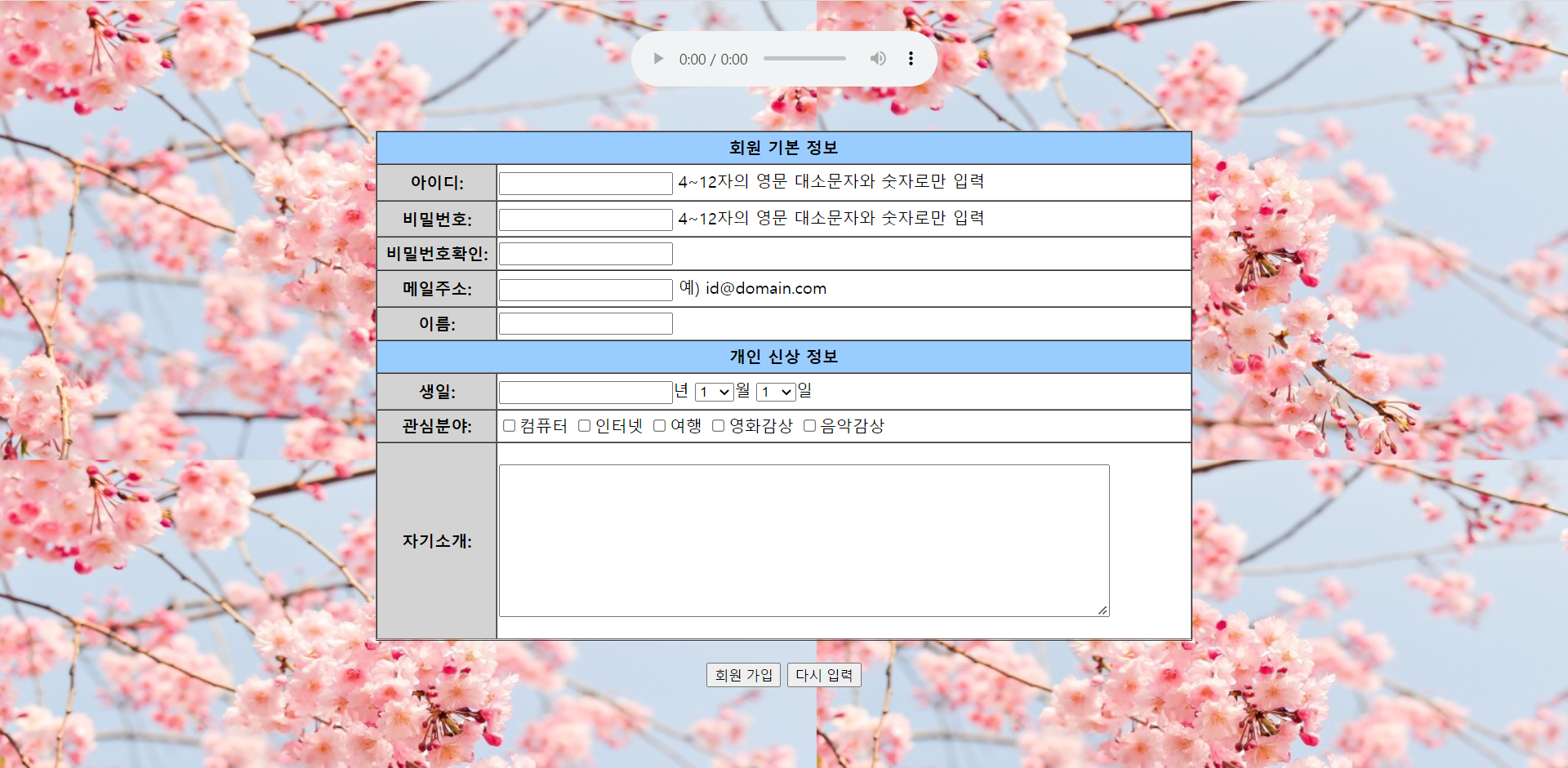
HTML 코드
<body background="back.png" background-size="100%" align="center"> <br> <audio controls> <source src="bgm.mp3" type="audio/mp3"> </audio><br><br><br> <form name="user_form" action="mailto:xxxxxxx@tistory.com" method="post" align="center"> <table width="800" height="500" border="1" cellspacing="0" align="center"> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>회원 기본 정보</b></td> </tr> <tr bgColor="#d3d3d3"> <td align="center"><b>아이디:</b></td> <td bgColor="white"> <input type="text" id='userID' minlength="4" maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>비밀번호:</b></td> <td> <input id='userPW' type="password"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center" minlength="4" maxlength="12"><b>비밀번호확인:</b></td> <td> <input id="reUserPW" type="password"> </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>메일주소:</b></td> <td> <input id="userEmail" type="text"> 예) id@domain.com </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>이름:</b></td> <td> <input id="userName" type="text"> </td> </tr> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>개인 신상 정보</b></td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>생일:</b></td> <td> <input id="year"type="text">년 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select>월 <select name="day"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select>일 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>관심분야:</b></td> <td> <input type="checkbox" name="userCheck">컴퓨터 <input type="checkbox" name="userCheck">인터넷 <input type="checkbox" name="userCheck">여행 <input type="checkbox" name="userCheck">영화감상 <input type="checkbox" name="userCheck">음악감상 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>자기소개:</b></td> <td> <textarea rows="10" cols="80"></textarea> </td> </tr> </table> <br> <input type="button" value="회원 가입" onclick="userform_check()" > <input type="reset" value="다시 입력"> </form> </body>HTML 코드는 예전에 올렸던 페이지와 크게 다르지 않고, 주민등록번호 입력하는 칸만 빠지게 되었다.
이전에 짰던 코드는 이 글에 있다.
https://mpd253.tistory.com/35
[HTML] 간단한 회원 가입 페이지 만들기
시나리오 전체 코드 HTML을 통해 간단한 회원 가입 페이지를 만들어 보았다. [ 시나리오 ] 사용자의 정보를 담을 수 있는 틀인 표, 태그를 만들고 그 안을 태그와 태그로 묶는다. 사용자는 본인의
mpd253.tistory.com
JavaScript 코드
function userform_check() { var userID = document.getElementById("userID"); var userPW = document.getElementById("userPW"); var reUserPW = document.getElementById("reUserPW"); var userEmail = document.getElementById("userEmail"); var userName = document.getElementById("userName"); var year = document.getElementById("year"); var userCheck = document.getElementsByName("userCheck"); // 아이디가 비어있을 때 if(userID.value == "") { alert("아이디를 입력하세요."); return false; } // 아이디 정규표현식 var userIDcheck = /^[a-zA-Z0-9]{4,12}$/; if(!userIDcheck.test(userID.value)) { alert("아이디를 4~12자의 영문 대소문자와 숫자로만 입력하세요."); return false; } // 비밀번호가 비어있을 때 if(userPW.value == "") { alert("비밀번호를 입력하세요."); return false; } // 비밀번호 정규표현식 var userPWcheck = /^[a-zA-Z0-9]{4,12}$/; if(!userPWcheck.test(userPW.value)) { alert("비밀번호를 4~12자의 영문 대소문자와 숫자로만 입력하세요."); return false; } // 아이디와 비밀번호는 같을 수 없게 else if(userPW.value == userID.value) { alert("비밀번호는 아이디와 동일하면 안됩니다."); return false; } // 비밀번호와 비밀번호 확인이 같게 if(userPW.value !== reUserPW.value) { alert("비밀번호가 일치하지 않습니다."); return false; } // 이메일이 비어있을 때 if(userEmail.value == "") { alert("이메일을 입력하세요."); return false; } // 이메일 정규표현식 var userEmailCheck = /^[A-Za-z0-9_]+[A-Za-z0-9]*[@]{1}[A-Za-z0-9]+[A-Za-z0-9]*[.]{1}[A-Za-z]{1,3}$/; if(!userEmailCheck.test(userEmail.value)) { alert("이메일을 형식에 맞게 입력하세요."); return false; } // 이름이 비어있을 때 if(userName.value == "") { alert("이름을 입력하세요."); return false; } // 년도가 비어있을 때 if(year.value == "") { alert("년도를 입력하세요."); return false; } // 년도 정규표현식 var yearCheck = /^[0-9]{0,4}$/ if(!yearCheck.test(year.value)) { alert("년도를 다시 입력해주세요"); return false; } // 체크 박스 하나 이상 체크하기 var count = 0; for(var i=0; i<userCheck.length; i++) { if(userCheck[i].checked) { count++; } } if(count == 0) { alert("체크박스를 하나 이상 체크해주세요."); return false; } // 유효성 검사 document.user_form.submit(); }정규 표현식을 다른 글들을 보며 공부하며 코드를 짜게 되었다.
처음해보는 정규 표현식이라 오류에도 많이 부딪혔지만, 열심히 코딩해보니 짤 수 있게 되었다.
JavaScript 코드는 [회원 가입] 버튼을 누르게 되면 해당 function이 실행되며,
<form> 태그 안에 있는 모든 내용들을 전달해 주도록 설계하였다.
전체 코드
<html> <head> <title>회원가입 페이지</title> <script language="javascript"> function userform_check() { var userID = document.getElementById("userID"); var userPW = document.getElementById("userPW"); var reUserPW = document.getElementById("reUserPW"); var userEmail = document.getElementById("userEmail"); var userName = document.getElementById("userName"); var year = document.getElementById("year"); var userCheck = document.getElementsByName("userCheck"); // 아이디가 비어있을 때 if(userID.value == "") { alert("아이디를 입력하세요."); return false; } // 아이디 정규표현식 var userIDcheck = /^[a-zA-Z0-9]{4,12}$/; if(!userIDcheck.test(userID.value)) { alert("아이디를 4~12자의 영문 대소문자와 숫자로만 입력하세요."); return false; } // 비밀번호가 비어있을 때 if(userPW.value == "") { alert("비밀번호를 입력하세요."); return false; } // 비밀번호 정규표현식 var userPWcheck = /^[a-zA-Z0-9]{4,12}$/; if(!userPWcheck.test(userPW.value)) { alert("비밀번호를 4~12자의 영문 대소문자와 숫자로만 입력하세요."); return false; } // 아이디와 비밀번호는 같을 수 없게 else if(userPW.value == userID.value) { alert("비밀번호는 아이디와 동일하면 안됩니다."); return false; } // 비밀번호와 비밀번호 확인이 같게 if(userPW.value !== reUserPW.value) { alert("비밀번호가 일치하지 않습니다."); return false; } // 이메일이 비어있을 때 if(userEmail.value == "") { alert("이메일을 입력하세요."); return false; } // 이메일 정규표현식 var userEmailCheck = /^[A-Za-z0-9_]+[A-Za-z0-9]*[@]{1}[A-Za-z0-9]+[A-Za-z0-9]*[.]{1}[A-Za-z]{1,3}$/; if(!userEmailCheck.test(userEmail.value)) { alert("이메일을 형식에 맞게 입력하세요."); return false; } // 이름이 비어있을 때 if(userName.value == "") { alert("이름을 입력하세요."); return false; } // 년도가 비어있을 때 if(year.value == "") { alert("년도를 입력하세요."); return false; } // 년도 정규표현식 var yearCheck = /^[0-9]{0,4}$/ if(!yearCheck.test(year.value)) { alert("년도를 다시 입력해주세요"); return false; } // 체크 박스 하나 이상 체크하기 var count = 0; for(var i=0; i<userCheck.length; i++) { if(userCheck[i].checked) { count++; } } if(count == 0) { alert("체크박스를 하나 이상 체크해주세요."); return false; } // 유효성 검사 document.user_form.submit(); } </script> </head> <body background="back.png" background-size="100%" align="center"> <br> <audio controls> <source src="bgm.mp3" type="audio/mp3"> </audio><br><br><br> <form name="user_form" action="mailto:xxxxxxx@tistory.com" method="post" align="center"> <table width="800" height="500" border="1" cellspacing="0" align="center"> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>회원 기본 정보</b></td> </tr> <tr bgColor="#d3d3d3"> <td align="center"><b>아이디:</b></td> <td bgColor="white"> <input type="text" id='userID' minlength="4" maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>비밀번호:</b></td> <td> <input id='userPW' type="password"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center" minlength="4" maxlength="12"><b>비밀번호확인:</b></td> <td> <input id="reUserPW" type="password"> </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>메일주소:</b></td> <td> <input id="userEmail" type="text"> 예) id@domain.com </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>이름:</b></td> <td> <input id="userName" type="text"> </td> </tr> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>개인 신상 정보</b></td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>생일:</b></td> <td> <input id="year"type="text">년 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select>월 <select name="day"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select>일 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>관심분야:</b></td> <td> <input type="checkbox" name="userCheck">컴퓨터 <input type="checkbox" name="userCheck">인터넷 <input type="checkbox" name="userCheck">여행 <input type="checkbox" name="userCheck">영화감상 <input type="checkbox" name="userCheck">음악감상 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>자기소개:</b></td> <td> <textarea rows="10" cols="80"></textarea> </td> </tr> </table> <br> <input type="button" value="회원 가입" onclick="userform_check()" > <input type="reset" value="다시 입력"> </form> </body> </html>
비정규 표현식을 사용하여 유효성 검사를 한 글은 이곳에 있다.
https://mpd253.tistory.com/39
[JS] 회원 가입 페이지 유효성 검사 (비정규 표현식)
HTML 코드 JavaScript 코드 전체 코드 HTML 코드 회원 기본 정보 아이디: 4~12자의 영문 대소문자와 숫자로만 입력 비밀번호: 4~12자의 영문 대소문자와 숫자로만 입력 비밀번호확인: 메일주소: 예) id@doma
mpd253.tistory.com
'Web > PWA' 카테고리의 다른 글
[PWA] 회원 가입 페이지 유효성 검사 (비정규 표현식) (0) 2022.09.14 [PWA] 자바스크립트 계산기 (2) 2022.09.13 [PWA] 간단한 회원 가입 페이지 만들기 (0) 2022.09.09 [PWA] 글자 변환 & 미리 보기 (String methods, Document 객체) (0) 2022.09.09