-
[PWA] 간단한 회원 가입 페이지 만들기Web/PWA 2022. 9. 9. 01:25

- 시나리오
- 전체 코드
HTML을 통해 간단한 회원 가입 페이지를 만들어 보았다.
[ 시나리오 ]
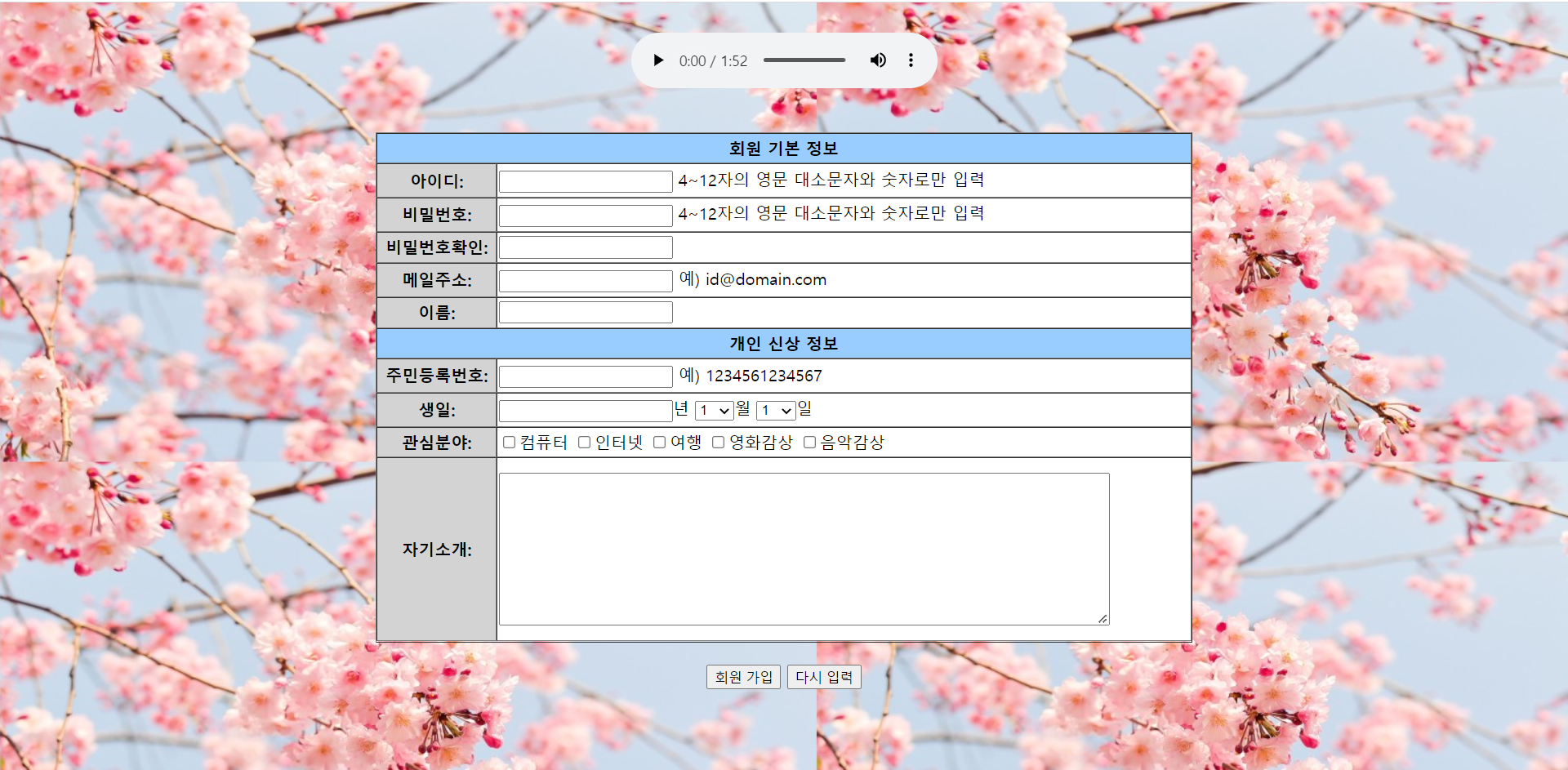
사용자의 정보를 담을 수 있는 틀인 표, <table> 태그를 만들고 그 안을 <tr> 태그와 <td> 태그로 묶는다.
사용자는 본인의 정보를 <input type="text"> 에 입력한다. ( 단, 아이디, 비밀번호, 비밀번호 확인은 4~12자 글자 수 제한 )
주민등록번호는 13자리를 입력해야 한다. ( ex) 1234561234567 = 13자리 )
생일의 월과 일은 <select> 태그 안에 <option> 태그를 통해 설정한다.
관심분야의 체크박스는 <input type="checkbox"> 를 통해 만든다.
자기소개란은 <textArea> 태그를 통해 구성한다.
위의 사용자 정보를 <form> 태그로 묶어 버튼이 가질 정보들을 묶는다.
회원 가입 버튼은 위의 조건들이 만족했을 때 <form> 태그의 action을 통해 메일을 보낼 수 있도록 한다.
다시 입력 버튼은 입력했던 내용들이 모두 지워지며 초기화가 될 수 있도록 한다.
부가적인 기능으로,
<audio> 태그를 사용하여 들을 수 있는 mp3 파일을 집어 넣고 background에 이미지를 추가한다.
[ 전체 코드 ]
<html> <head> <title>회원가입 페이지</title> </head> <body background="back.png" background-size="100%" align="center"> <br> <audio controls> <source src="bgm.mp3" type="audio/mp3"> </audio><br><br><br> <form action="mailto:xxxxxxx@tistory.com" method="post" align="center"> <table width="800" height="500" border="1" cellspacing="0" align="center"> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>회원 기본 정보</b></td> </tr> <tr bgColor="#d3d3d3"> <td align="center"><b>아이디:</b></td> <td bgColor="white"> <input type="text" minlength="4" maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>비밀번호:</b></td> <td> <input type="password" minlength="4" maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center" minlength="4" maxlength="12"><b>비밀번호확인:</b></td> <td> <input type="password"> </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>메일주소:</b></td> <td> <input type="text"> 예) id@domain.com </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>이름:</b></td> <td> <input type="text"> </td> </tr> <tr bgColor="#99CCFF"> <td colspan="2" align="center"><b>개인 신상 정보</b></td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center" maxlength="13"><b>주민등록번호:</b></td> <td> <input type="text"> 예) 1234561234567 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>생일:</b></td> <td> <input type="text">년 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select>월 <select name="day"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select>일 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>관심분야:</b></td> <td> <input type="checkbox">컴퓨터 <input type="checkbox">인터넷 <input type="checkbox">여행 <input type="checkbox">영화감상 <input type="checkbox">음악감상 </td> </tr> <tr bgColor="white"> <td bgColor="#d3d3d3" align="center"><b>자기소개:</b></td> <td> <textarea rows="10" cols="80"></textarea> </td> </tr> </table> <br> <input type="submit" value="회원 가입"> <input type="reset" value="다시 입력"> </form> </body> </html>
이미지 출처 : https://t1.daumcdn.net/cfile/tistory/99B863415E3CDBEE1B
'Web > PWA' 카테고리의 다른 글
[PWA] 회원 가입 페이지 유효성 검사 (비정규 표현식) (0) 2022.09.14 [PWA] 회원 가입 페이지 유효성 검사 (정규 표현식) (2) 2022.09.14 [PWA] 자바스크립트 계산기 (2) 2022.09.13 [PWA] 글자 변환 & 미리 보기 (String methods, Document 객체) (0) 2022.09.09